How to integrate Ethereum Wallets to Near DApps?
In this article we will describe how to add EVM wallets support to your Near app, which is already uses the Near Wallet Selector.
To integrate Metamask and other EVM wallets you will need to:
- Update the
Wallet Selectorand add the Web3Modal libraries (wagmi,web3wallet,@near-wallet-selector/ethereum-wallets) - Create configurations so the Ethereum wallets can communicate with our Near RPCs
- Create a Web3Modal and connect it to the Near Wallet Selector
- Initialize the Ethereum Wallets
We will show how we added Ethereum Wallets support to our Hello Near Examples. Let's go step-by-step with it!
AuroraLabs team has worked on this feature almost for a year now. You can learn more about it from NEP-518.
This article was created by the AuroraLabs team, and appeared originally in the official Aurora documentation
1. Update Wallet Selector libraries
Lets start by updating the package.json, adding all the necessary libraries to support Ethereum wallets.
Wallet Selector Packages
In your package.json, add the @near-wallet-selector/ethereum-wallets package, and update all wallet selector packages to version 8.9.13 or above:
"dependencies": {
...
"@near-wallet-selector/core": "^8.9.13",
"@near-wallet-selector/ethereum-wallets": "^8.9.13",
"@near-wallet-selector/here-wallet": "^8.9.13",
"@near-wallet-selector/modal-ui": "^8.9.13",
"@near-wallet-selector/my-near-wallet": "^8.9.13",
...
}
Add Web3Modal libraries
Web3Modal (also known as AppKit) is a standard way to integrate multiple wallets in Ethereum community.
It is based on [wagmi] hooks library for React. We will describe the React integration here, but if you are on another platform - just go here, and try using specific instructions suitable for you to install it.
npm install @web3modal/wagmi wagmi viem @tanstack/react-query
2. Add Near chain config with our RPCs
We updated the config file of our repo to add the chain information necessary for Metamask to communicate with our RPC.
Loading...
3. Add Web3Modal
First, let's create a new file to handle the Web3Modal (i.e. the modal shown when selecting the Ethereum Wallets on the Wallet Selector), and all the configs needed to setup the Ethereum Wallets.
Loading...
Metadata
You can pass a metadata object to the walletConnect connector. This object will be displayed in the EVM wallets, like MetaMask.
const url = "http://localhost:3000";
const metadata = {
name: "Onboard to NEAR Protocol with EVM Wallet",
description: "Discover NEAR Protocol with Ethereum and NEAR wallets.",
url: url,
icons: [`${url}/icon.svg`],
};
This tracks the app requesting the connection on the WalletConnect side. See more here.
Make sure to call reconnect(wagmiConfig) in your code, to persist the connection between the app and the wallet when the user refreshes the page
Get projectId
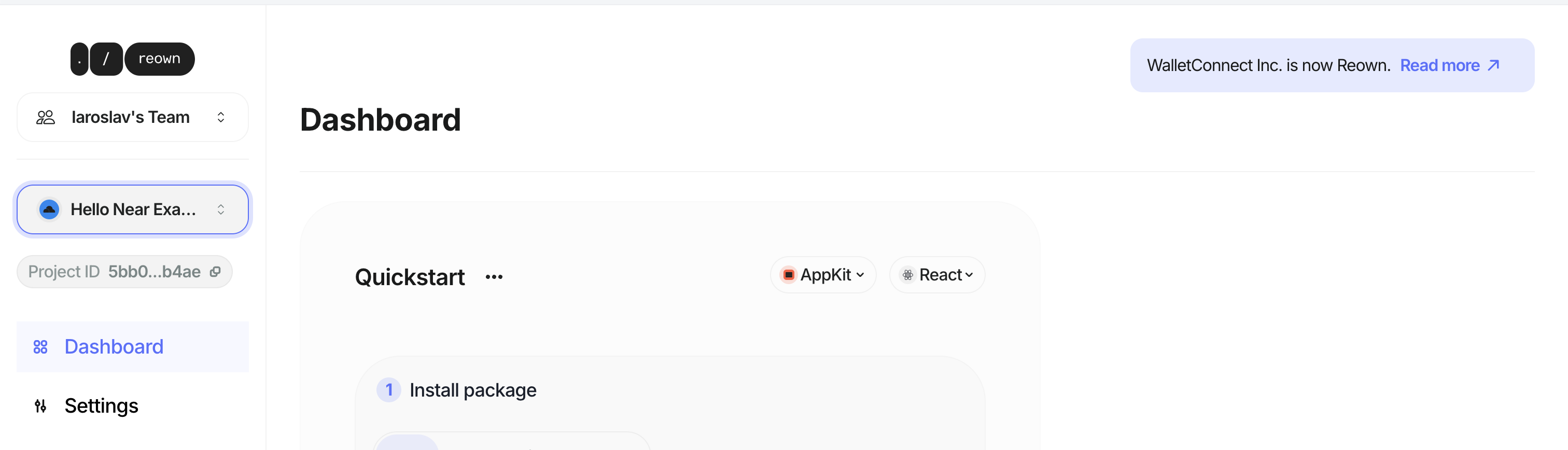
Notice that the modal uses a projectId, which refers to your unique project on Reown. Let's get the Web3Modal projectId for your project:
- Go to Cloud Reown.
- Register there.
- Create a project on Cloud Reown.
- You can copy your
projectId:

You can read more about the projectId and how it works here.
4. Setup Wallet Selector
The last step is to add the Ethereum Wallets selector to your Near Wallet Selector. Let's find your setupWalletSelector call and add setupEthereumWallets there:
import { setupWalletSelector } from '@near-wallet-selector/core';
import { wagmiConfig, web3Modal } from '@/wallets/web3modal';
import { setupEthereumWallets } from "@near-wallet-selector/ethereum-wallets";
Loading...
5. Use It!
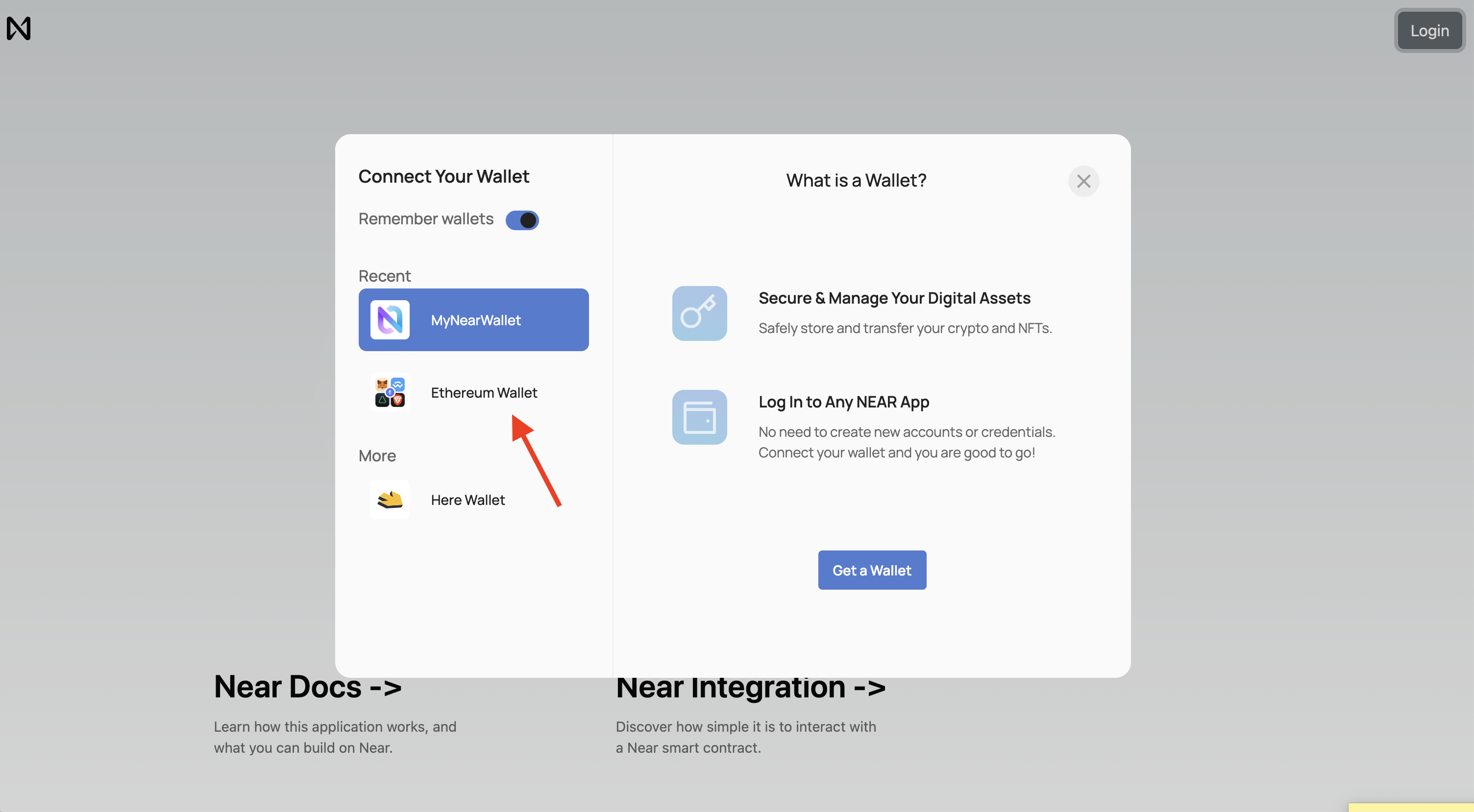
That is it! Just re-build your project and click on login! You should see Ethereum Wallets option in your Near Selector:

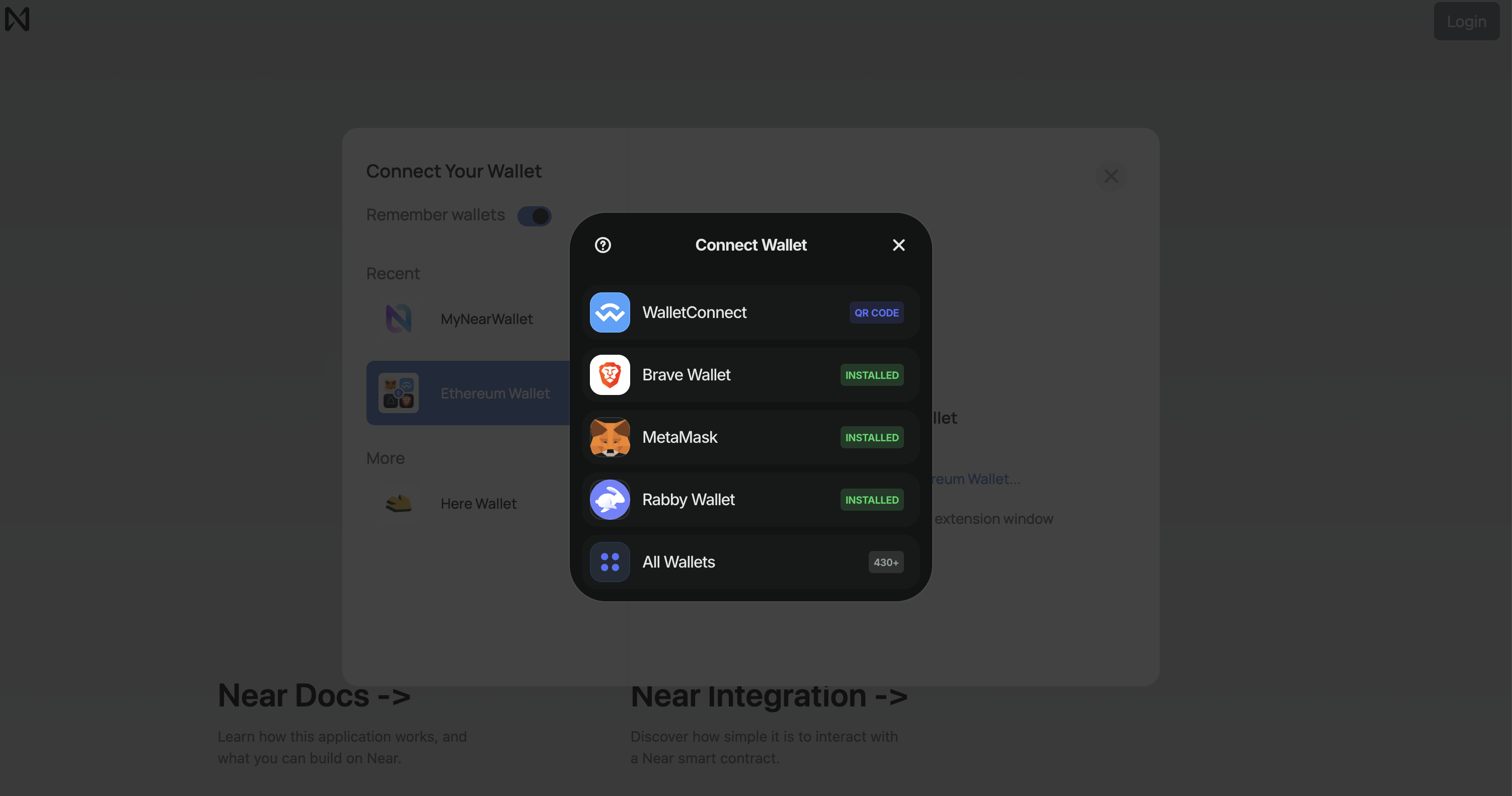
And after click to be able to choose the EVM wallet of your taste:

Resources
-
Example of the EVM account on the Near Testnet to see what happens in reality on-chain during the execution.
-
Details about how does it work are in NEP-518
-
Recording of the Near Devs call with the EthWallets presentation.

